- 作者:admin
- 發表時間:2016-10-01 16:36
- 來源:未知(zhī)
一(yī)個優秀的經典網站從策劃到執行完成不是一(yī)件簡單的工(gōng)作,對于很多外(wài)行用戶來說,把網站建設想象的太過簡單。今天我(wǒ)給大(dà)家分(fēn)享一(yī)下(xià)高端網站制作的流程步驟,以供大(dà)家參考。
第一(yī)步:明确網站的定位。我(wǒ)們要明确自己網站的定位,清楚公司的産品優勢以及訪問的目标群體(tǐ)。這是我(wǒ)們首先要做分(fēn)析的,隻有根據自己公司的實際情況,來制作網站的風格定位。衆所周知(zhī),網站風格分(fēn)營銷型網站、品牌型網站、電商(shāng)網站、平台網站等,關于我(wǒ)們的類型我(wǒ)下(xià)次可以給大(dà)家具體(tǐ)講解。檔你明确了自己網站的定位後,開(kāi)始收集相關的網站案例,作爲下(xià)一(yī)步工(gōng)作的參考。
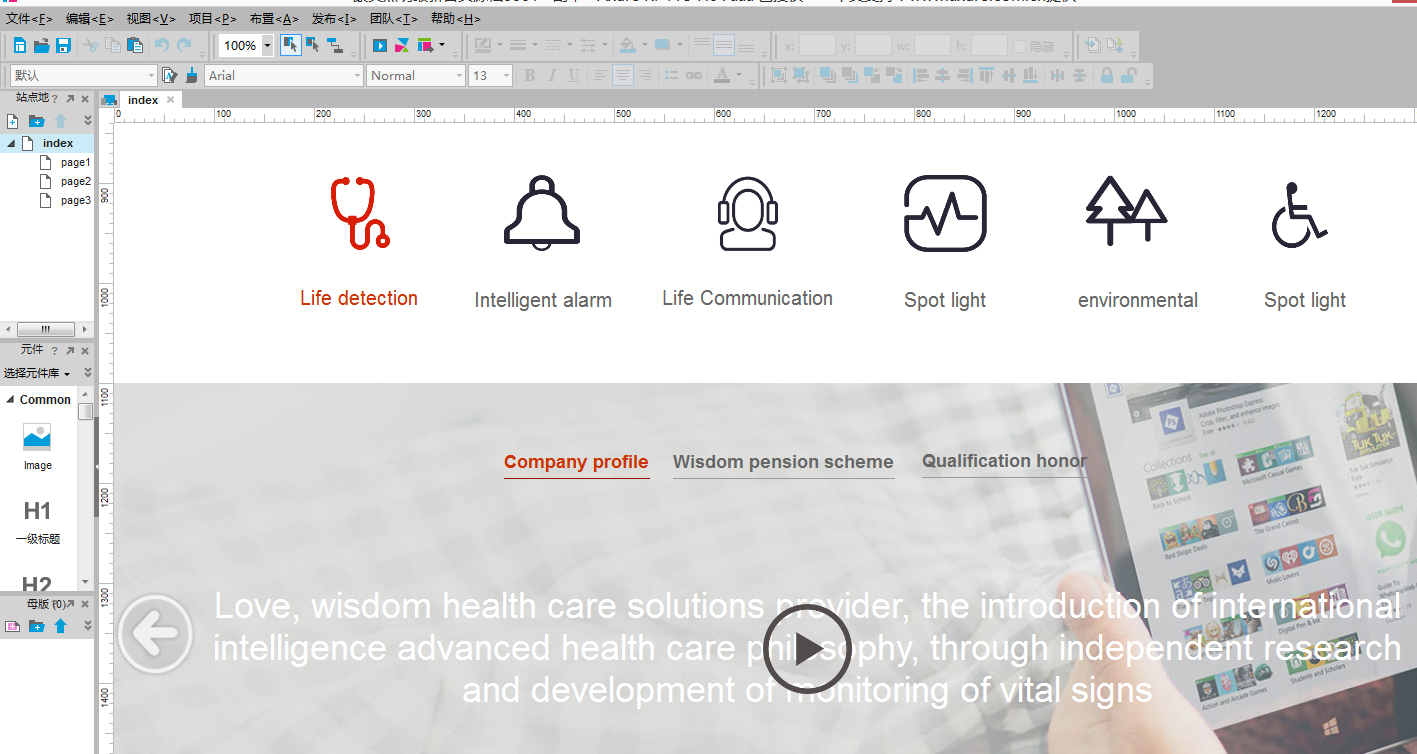
第二步:制作網頁原型圖。這是一(yī)個費(fèi)腦活,目前大(dà)多數人都是采用Axure的軟件制作,畫原型圖需要參考很多網站風格,通過不斷的借鑒,才能總結自己的網站風格。目前設計流行的元素是采用圖标配文字,界面扁平化,尺寸做成寬屏風格。在制作原型圖的過程中(zhōng),我(wǒ)們需要看很多的網站風格,如果你是要做外(wài)貿網站,那麽你需要尋找很多國外(wài)大(dà)牌的網站,看一(yī)下(xià)他們的網站風格,才能很好的找到那種思維感覺。國内的網站相對來說還是比較保守一(yī)些,盡管也是扁平化設計,但是從布局上大(dà)多數網站是異曲同工(gōng)。如圖所示原型圖制作:

第三步:上色/UI界面設計。當原型圖做好以後,可以開(kāi)始交給設計師做UI設計,設計師會根據原型圖的布局進行上色設計,但是不局限于原型圖,優秀的設計師不會按部就班執行,會根據自己的經驗适度做一(yī)些細節布局上的更改,此舉的目的是爲了提高界面美觀和用戶體(tǐ)驗度。
第四步:DIV+CSS切圖/排版。當設計工(gōng)作完成後,要開(kāi)始做切圖,如果網站隻是PC站,切圖隻要做一(yī)套樣式,如果是響應式網站開(kāi)發,切圖就需要做三套樣式,分(fēn)别爲PC端、平闆、手機端。響應式網站會根據不同分(fēn)辨率和屏幕大(dà)小(xiǎo)自動适應,以達到最好的體(tǐ)驗效果,但是在這裏我(wǒ)需要補充一(yī)句,不是所有的網站都适合做成響應式,因站而異,具體(tǐ)原因下(xià)一(yī)步文章在分(fēn)享。
第五步:程序開(kāi)發。切圖完成後,就進入程序開(kāi)發階段,程序開(kāi)發就是做後台管理,讓網站後期能有一(yī)個管理後台來更新前端的資(zī)料内容,目前開(kāi)發網站的開(kāi)發語言比較流行的有兩種:一(yī)是PHP語言,二是.net語言。
第六步:網站Bug測試和資(zī)料填充。程序開(kāi)發出來後,交給專職客服來測試Bug,邊填充資(zī)料邊測試頁面效果,剛開(kāi)發出來的網站都會存在Bug漏洞,因爲是純手工(gōng)制作的項目,靠鍵盤一(yī)個一(yī)個字母敲出來的代碼,有Bug實屬正常現象,所以就需要客服進行測試,測試出來的問題點整理文檔形式交給程序員(yuán)進行修複。
以上六個步驟是網站制作的完整流程,對于專業的網站建設公司來說,缺一(yī)不可,因爲每個環節都很重要。所以,拜托以後外(wài)行的客戶朋友不要再說做個網站很容易,對于我(wǒ)們這些苦逼的IT男來說,太受打擊了。我(wǒ)的分(fēn)享就到這裏,關注更多有關網站建設的問題,請持續關注我(wǒ)公司官網,我(wǒ)會持續更新相關知(zhī)識文章,若有不足之處,請留言補充。

 合作
合作
 咨詢
咨詢 幫助
幫助
 建站咨詢
建站咨詢 

